
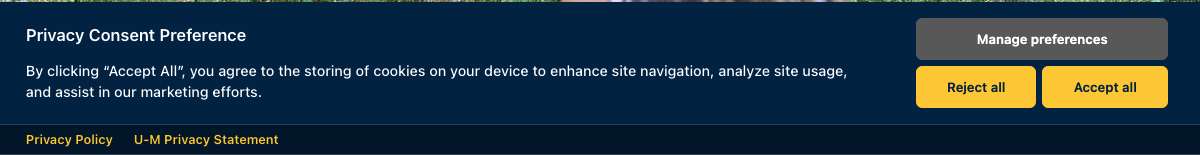
About the Cookie Consent and Disclosure Banner
This banner assists in the display and tracking of a user’s cookie preference. It is up to you to ensure tracking cookies are not set. Upon a user’s choice to allow or decline the use of cookies, a cookie is set to save the user’s desired cookie preferences called “um_privacy_consent”. This cookie is designed to be universally accessible to all umich.edu websites. If no selection has been made then it should be treated as if the user has declined cookies.
The banner by default will only show to users who geolocate to an EU country and give those users the option to opt-in to analytics and advertising cookies. If you would like to always show the banner regardless of a users country see Banner Integration instructions below.
For More Information
If you have technical questions about the plugins or banner message code, please email the OVPC Digital Strategy team at umdigital@umich.edu.
For more information about GDPR at the University of Michigan, visit the General Data Protection Regulation (GDPR) Compliance program website. For questions regarding university GDPR compliance policy, you can email gdpr-program@umich.edu.
For more general information about privacy, please email the U-M Privacy team and privacy@umich.edu.
Banner Integration
Below are the current integration methods that this banner officially supports. We also have some notes below about how to make common 3rd party systems GDPR compliant.
WordPress Integration
If you are running WordPress you can simply install and activate the U-M Cookie Consent plugin. This plugin also integrates with the Site Kit by Google Analytics plugin to not use google analytics tracking cookies. This plugin contains two action hooks that can be used to set or delete cookies in order to maintain GDPR compliance.
If you want to always show the banner:
Go to the your sites WordPress Dashboard -> Settings -> U-M: Cookie Consent. Then enable “Custom Manager” and “Always Show”.
Non-Wordpress Integration
To add the cookie consent banner to non-wordpress websites you can simply include the following javascript on your site. This script automatically loads required styles and scripts in order to display the banner & preference manager.
<script async src="https://umich.edu/apis/umconsentmanager/consentmanager.js"></script>
If you want to always show the banner you can use the following implementation:
*note: user selection will not be shared with other sites
<script>
window.umConsentManager = {
customManager: {
enabled: true,
alwaysShow: true
}
}
</script>
<script async src="https://umich.edu/apis/umconsentmanager/consentmanager.js"></script>
Customization Settings
If you need to change items like the privacy notice URL you can do so by adding a block of javascript before the above script like:
<script>
window.umConsentManager = {
mode: 'prod', // values: 'prod', 'dev'
customManager: {
enabled : false,
alwaysShow: false,
rootDomain: false,
preferencePanel: {
beforeCategories: false, // HTML
afterCategories: false // HTML
}
},
privacyUrl: '/privacy/',
onConsentChange: ({ cookie }){},
googleAnalyticsID: false, // e.g. G-XXXXXXXXXX
cookies: {
necessary: [], // {name: '', domain: '', regex: ''}
analytics: []
}
};
</script>
| Setting | Description |
|---|---|
| mode | Setting to ‘dev’ disables geoLocation and sets cookies to lifetime to session for testing purposes. Banner will show until choice is made. Do not use this in production. If you don’t want to geo locate users and want to always show the banner see the setting customManager.alwaysShow |
| customManager.enable | This must be set to true before any other customManager setting will take effect. |
| customManager.alwaysShow | This will disable geo location in a safe way. The cookie used will be unique to your domain. |
| customManager.rootDomain | This allows you to include subdomains as part of a unified custom configuration. If your site is vpcomm.umich.edu and you want to share the preferences with publicaffairs.vpcomm.umich.edu then set this value to vpcomm.umich.edu. Then for every subdomain of vpcomm.umich.edu use the same configuration settings. |
| customManager.preferencePanel.beforeCategories | To add content before the categories you can set this value to any HTML you wish. |
| customManager.preferencePanel.afterCategories | To add content after the categories you can set this value to any HTML you wish. |
| privacyUrl | If your sites privacy page doesn’t exist at /privacy/ you can change the destination here. |
| onConsentChange | After consent or a change of consent this code will be called. Here you can add any necessary customization needed to manage consent actions. |
| googleAnalyticsID | You can set this to your Google Analytics ID / Tag Manager ID in order to add the necessary analytics code automatically. This will also add the necessary default consent values. This is not required but an alternative to manually adding the code or using a plugin. |
| cookies.necessary cookies.analytics |
If you have cookies that need to be deleted based on user selection the system can do this for you. Value is an array of objects with the following parameters: —— name: the name of the cookie (required) domain: the domain the cookie is set to regex: regular express to match against for cookies to attempt to auto delete when consent is denied for the category. |
Preference Manager
In order to show the preference manager after a user has made a selection you can do one of the following:
NOTE: no default styling is currently in place for these implementations.
HTML Button
<button data-cc="show-preferencesModal" aria-haspopup="dialog">Privacy Preferences</button>
An example of this can be found on the Gateway privacy notice under the “Manage Cookies” heading.
HTML Link
<a href="#" data-cc="show-preferencesModal" aria-haspopup="dialog">Privacy Preferences</a>
JavaScript
execute the following in javascript as desired:
CookieConsent.showPreferences();
Cookie Name
By default the shared cookie name used is “um_privacy_consent” however if your site is using the customManager functionality then it will look something like “um_privacy_consent_XXXXX” where “XXXXX” is a SHA1 hash of the domain name. The domain name used would either be the value of cookieManager.rootDomain or the domain of the site e.g. vpcomm.umich.edu. The easiest way to know the name of the cookie is to make a privacy choice and then check the cookies that are set for your site.
3rd Party System Compliance
You will want to use the onConsentChange setting describe above. Here is an example of its usage.
window.umConsentManager = {
onConsentChange: ({ cookie }) => {
if( cookie.categories.includes('analytics') ) {
// do something when allowed
}
else {
// do something when declined
}
}
};
The cookie value is stored as json.
$cookieName = 'um_privacy_consent';
$cookieData = isset( $_COOKIE[ $cookieName ] ) ? json_decode( $_COOKIE[ $cookieName ] ) : false;
if( $cookieData && is_array( $cookieData->categories ) && in_array( 'analytics', $cookieData->categories ) ) {
echo 'COOKIES ALLOWED';
}
For other integrations where you cannot use the above methods you will need to decode the json cookie value and utilize the values as your coding language/framework allows.
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
In order to make this compliant for users who have declined or have yet to choose a cookie preference the code can be modified to look like this:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag("consent", "default", {
"functional_storage" : "denied",
"analytics_storage" : "denied",
"ad_storage" : "denied",
"ad_user_data" : "denied",
"ad_personalization" : "denied",
"personalization_storage": "denied"
});
gtag('config', 'G-XXXXXXXXXX');
</script>
The consent system will then update the consent preferences based on the users selection.
Screen capture showing the President’s site as viewed for the first time from an EU member state (in this example, Germany).

